Color
Color adjustment, converter, parser and mixer.
In Trivial.Drawing namespace of Trivial.dll library.
Adjustment

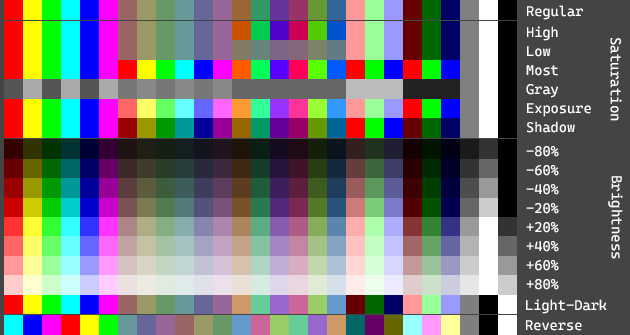
Adjust colors by following methods.
- White balance (lighten and darken)
- Toggle brightness (between light mode and dark mode)
- Opacity
- Saturation filter and grayscale
- Rotate hue
- With specific channel(s)
- Color balance
- Reverse
var color = System.Drawing.Color.FromArgb(0xCC, 0x99, 0x33);
// Lighten.
ColorCalculator.Lighten(color, 0.1);
// Opacity.
ColorCalculator.Opacity(color, 0.9);
// Saturation filter
var color = ColorCalculator.Parse("hsl(318.413, 76.518%, 0.51568)");
color = ColorCalculator.Saturate(color, 0.2);
// Self-adaptation saturation filter
color = ColorCalculator.Saturate(color, RelativeSaturationLevels.High);
Parser
Parse from a string with content of hex, RGB(A), HSL or CMYK.
var hex = ColorCalculator.Parse("#FFFF0000");
var rgb = ColorCalculator.Parse("rgb(226, 37, 0xA8)");
var hsl = ColorCalculator.Parse("hsl(318.413, 76.518%, 0.51568)");
var cmyk = ColorCalculator.Parse("cmyk(0, 0.83628, 0.25664, 0.11373)");
Converter
Convert to following color systems.
- HSL (hue-saturation-lightness)
- HSV (hue-saturation-value)
- HSI (hue-saturation-intensity)
- CMYK (cyan-magenta-yellow-black)
- CIE LAB (lightness and 2 chromaticities)
- CIE XYZ
var color = Color.FromArgb(0xCC, 0x99, 0x33);
var (h, s, l) = ColorCalculator.ToHSL(color);
var (c, m, y, k) = ColorCalculator.ToCMYK(color);
var (l, a, b) = ColorCalculator.ToCIELAB(color);
Or convert from HSL or CMYK.
var hsl = ColorCalculator.FromHSL(318.413, 0.76518, 0.51568);
var cmyk = ColorCalculator.FromCMYK(0, 0.83628, 0.25664, 0.11373);
Overlay
Overlay a color (blend color) on another (base color).
color = ColorCalculator.Overlay(
Color.FromArgb(0.7, 240, 0, 0),
Color.FromArgb(0, 240, 0));
Or set an additional opacity to the blend color before overlay.
color = ColorCalculator.Overlay(
Color.FromArgb(240, 0, 0),
0.7,
Color.FromArgb(0, 240, 0));
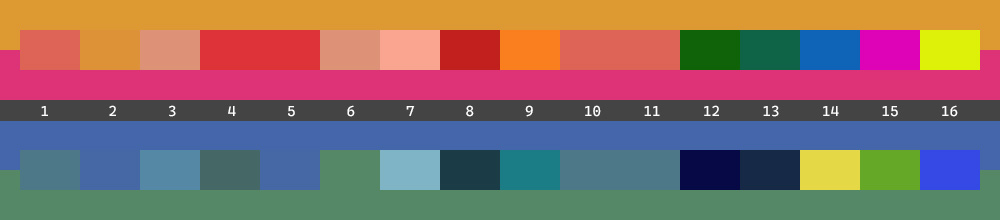
Mix
Mix 2 colors to result a new one.

Above shows 2 examples on both sides of the gray bar with white indexes.
- Mix
#EEDD9933orange and#FFDD3377rose/red. - Mix
#EE4466AAblue and#FF558866green.
Each uses following different mix types (enum ColorMixTypes) to show result.
Normal: Average each channel. Like 2 pigments mix together.Cover: The layer of the blend color covers the layer of the base color.Lighten: Merge each channel by the maximum value. Like 2 lights shine the same place.Darken: Merge each channel by the minimum value. Like 2 optical filters overlap.Wetness: Merge each channel by the minimum value or maximum value. So the saturation value of the new color will be as higher as the one merged.Dryness: Merge each channel by the middle value. So the saturation value of the new color will be as lower as the one merged.Weaken: Color linear dodge. Like 2 lights increase each other.Deepen: Color linear burn. Like 2 optical filters overlap with additional loss.Emphasis: Emphasize each channel. Color dodge if the channel in base color is greater than gray; otherwise, color burn.Accent: Add each channel of the blend color and the base color. Then cover to fit.Add: Add each channel of the blend color and the base color. Then contain to fit.Remove: Remove each channel value of the blend color by the base color.Diff: Diff absolutely each channel of the blend color by the base color.Distance: Diff cycled each channel of the blend color by the base color.Symmetry: Symmetry each channel of the blend color by the base color.Strengthen: Translate each channel of the blend color away from the base color with same gap and cover to fit.
Following is a sample to program.
color = ColorCalculator.Mix(
ColorMixTypes.Normal,
Color.FromArgb(240, 0, 0),
Color.FromArgb(0, 240, 0));
color = ColorCalculator.Mix(
ColorMixTypes.Lighten,
Color.FromArgb(0xEE, 0xDD, 0x99, 0x33),
Color.FromArgb(0xDD, 0x33, 0x77));
color = ColorCalculator.Mix(
ColorMixTypes.Accent,
Color.FromArgb(0xEE, 0x44, 0x66, 0xAA),
Color.FromArgb(0x55, 0x88, 0x66));
Linear gradient
Create a specific number of color by a from color and an end color for linear gradient.
var colors = ColorCalculator.LinearGradient(
Color.FromArgb(0xCC, 0x99, 0x33),
Color.FromArgb(0x33, 0x66, 0xCC),
20
);